Exécuter un serveur web sur votre Raspberry Pi Pico W
Ce projet peut être considéré comme le "Hello World !" de la Pico W. Il montre comment se connecter au Wi-Fi, comment exécuter un serveur web HTTP sur la Pico W et comment contrôler les broches GPIO.
Si vous cherchez un projet rapide et facile pour commencer à utiliser votre Pico, celui-ci est fait pour vous !
Étapes pour faire clignoter une LED via le WiFi sur Pico W
Il y a trois thèmes primordiaux pour y parvenir.
Configurer MicroPython
Tout d'abord, vous devez configurer MicroPython. Téléchargez le fichier UF2 ici qui est spécialement conçu pour le Pico W.

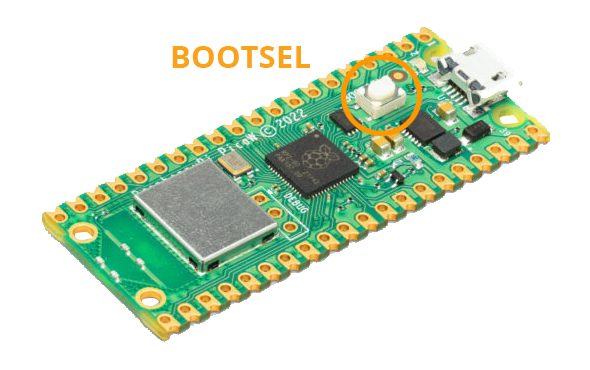
Maintenez le bouton BOOTSEL enfoncé et connectez votre Pico W via USB.
Une fois qu'il est monté, copiez le fichier UF2 que vous venez de télécharger sur le Pico.
Utiliser Thonny pour programmer le Pico W
Thonny facilite la programmation du Pico W et le logiciel est préinstallé sur le système d'exploitation Raspberry Pi. Vous pouvez également Vous pouvez le télécharger pour Windows, Mac et Linux ici.
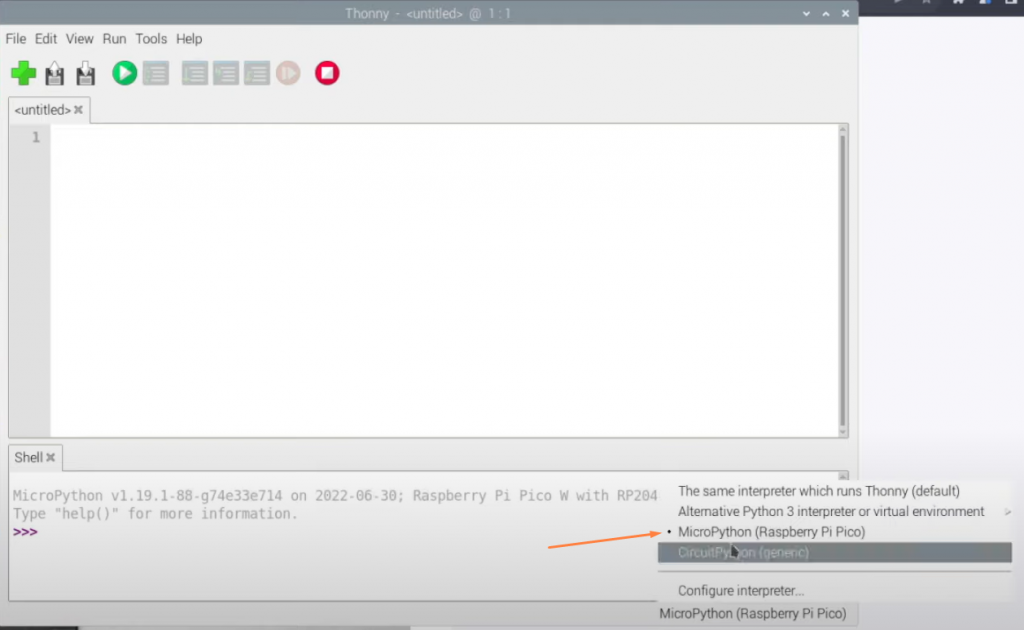
Assurez-vous que votre interpréteur est réglé sur MicroPython (Raspberry Pi Pico).

Thonny se connectera au Raspberry Pi Pico W et vous pourrez exécuter des commandes dans le shell (le segment inférieur de l'IDE Thonny).
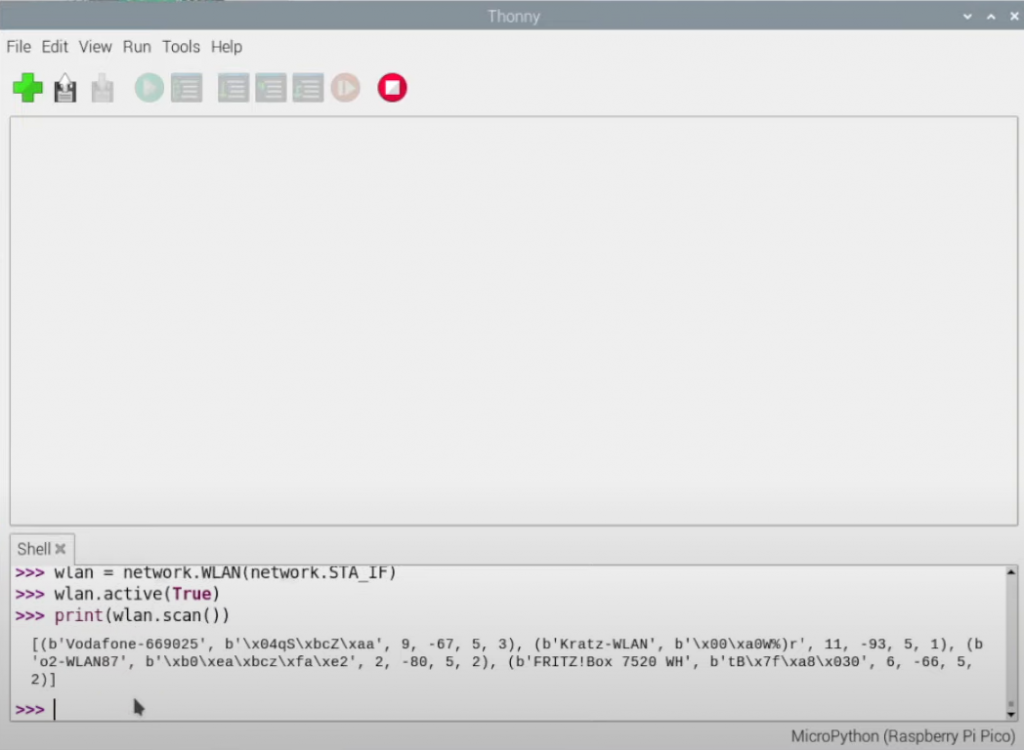
Lancez une analyse du réseau pour confirmer que le sans fil du Pico W fonctionne.

Dans le Shell, vous pouvez exécuter ce code pour tester si votre puce sans fil fonctionne.
Utilisez ce code pour imprimer tous les réseaux sans fil disponibles dans votre région.
import network
wlan = network.WLAN(network.STA_IF)
wlan.active(True)
print(wlan.scan())Programmer le serveur web
Créez un dictionnaire appelé secrets.py et utilisez le contenu suivant, en remplaçant les valeurs de ssid et pw par votre réseau.
secrets = {
'ssid': 'Replace-this-with-your-Wi-Fi-Name',
'pw': 'Replace-this-with-your-Wi-Fi-Password'
}Ensuite, créez main.py qui accueillera votre code principal. Comme le code est long de plusieurs lignes, vous pouvez le trouver ici dans notre Github.
Créer la page HTML qui sera servie

Le fichier suivant sera le fichier HTML qui est servi lorsque vous chargez l'adresse IP du Pico W. Enregistrez-le sous index.html
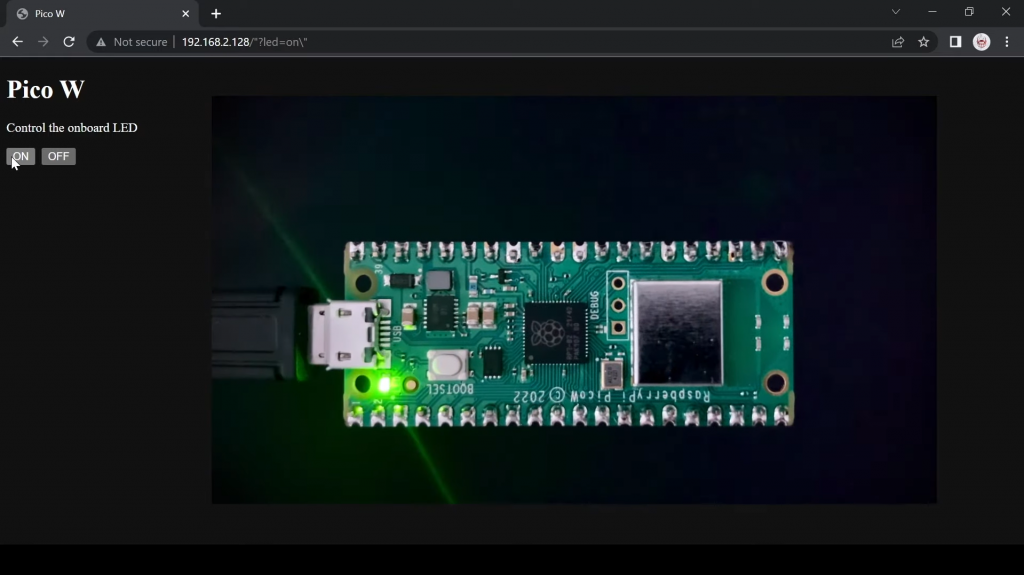
Il s'agit d'une page simple avec deux boutons qui vous permettent d'allumer et d'éteindre la LED du Pico W.
<!DOCTYPE html>
<html>
<head>
<title>Pico W</title>
</head>
<body>
<h1>Pico W</h1>
<p>Control the onboard LED</p>
<a href=\"?led=on\"><button>ON</button></a>
<a href=\"?led=off\"><button>OFF</button></a>
</body>
</html>Le temps de tout exécuter

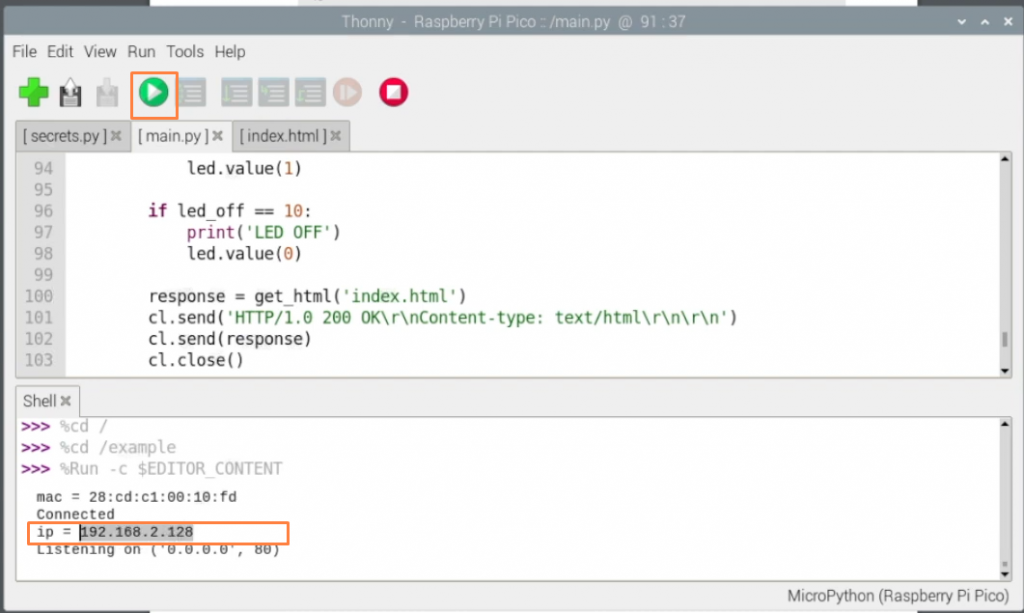
Cliquez sur le bouton "run" dans Thonny, qui est un bouton vert avec un symbole de jeu.
Vous verrez l'adresse IP du Pico W. Copiez-la dans votre navigateur Web connecté au même réseau sans fil.
Cliquez sur les boutons et vous devriez voir le changement.
Vous pouvez trouver le Github repo ici qui a tous les fichiers.
Notre site La vidéo YouTube de ce projet va également plus loin dans les détails, comme l'explication du code..
Et si vous cherchez d'autres projets pour vous inspirer, jetez un coup d'œil à notre série de projets Paragon. ici.
Erreur trouvée quand je l'essaie
%Run -c $EDITOR_CONTENT
Traceback (dernier appel le plus récent) :
Fichier "", ligne 1, dans
ImportError : aucun module nommé 'network'.
Salut Pablo - assurez-vous que vous utilisez le dernier fichier UF2 pour le Pico W (pas seulement le Pico) - trouvé ici. https://www.raspberrypi.com/documentation/microcontrollers/micropython.html
Le module réseau est présent en standard !
À la ligne 100, vous utilisez la fonction get_html(). Lorsque j'exécute votre code, j'obtiens une erreur 'get_html' n'est pas définie.
La recherche par la fonction find renvoie également une valeur si, par exemple, le référent contient la chaîne 'led=xx'. Ainsi, led_on et led_off obtiennent tous deux une valeur positive en même temps et la LED s'éteint à nouveau, alors qu'elle devait s'allumer. Pour résoudre ce problème, l'instruction if doit être étendue pour vérifier une petite valeur d'index (j'ai utilisé 20 seulement comme règle de base) :
si (led_on > -1 et led_on -1 et led_off < 20) :
Maintenant, il fonctionne comme prévu.
J'ai résolu le problème en ajoutant la ligne :
r = r[:50]
avant
led_on = r.find('?led=on')
led_off = r.find('?led=off')
Cela retire les caractères superflus de la requête
J'ai essayé de commenter, mais le commentaire ne s'affiche pas correctement...