Запуск веб-сервера на Raspberry Pi Pico W
Этот проект можно рассматривать как "Hello World!" для Pico W. Он демонстрирует, как подключиться к Wi-Fi, как запустить HTTP-веб-сервер на Pico W и как управлять выводами GPIO.
Если вы ищете быстрый и простой проект для начала работы с Pico, то этот проект для вас!
Шаги для мигания светодиода через WiFi на Pico W
Для того чтобы добиться этого, есть три главные темы.
Настройка MicroPython
Сначала необходимо настроить MicroPython. Скачайте файл UF2 здесь который специально предназначен для Pico W.

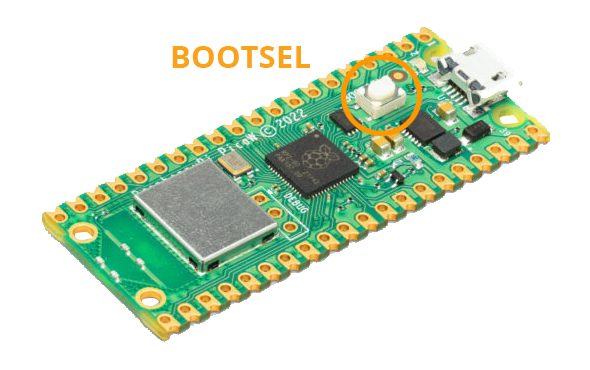
Удерживая нажатой кнопку BOOTSEL, подключите Pico W через USB.
Как только он будет смонтирован, скопируйте файл UF2, который вы только что загрузили, на Pico.
Используйте Thonny для программирования Pico W
Thonny упрощает программирование Pico W и поставляется с предустановленной ОС Raspberry Pi. Вы также можете скачать его для Windows, Mac и Linux можно здесь.
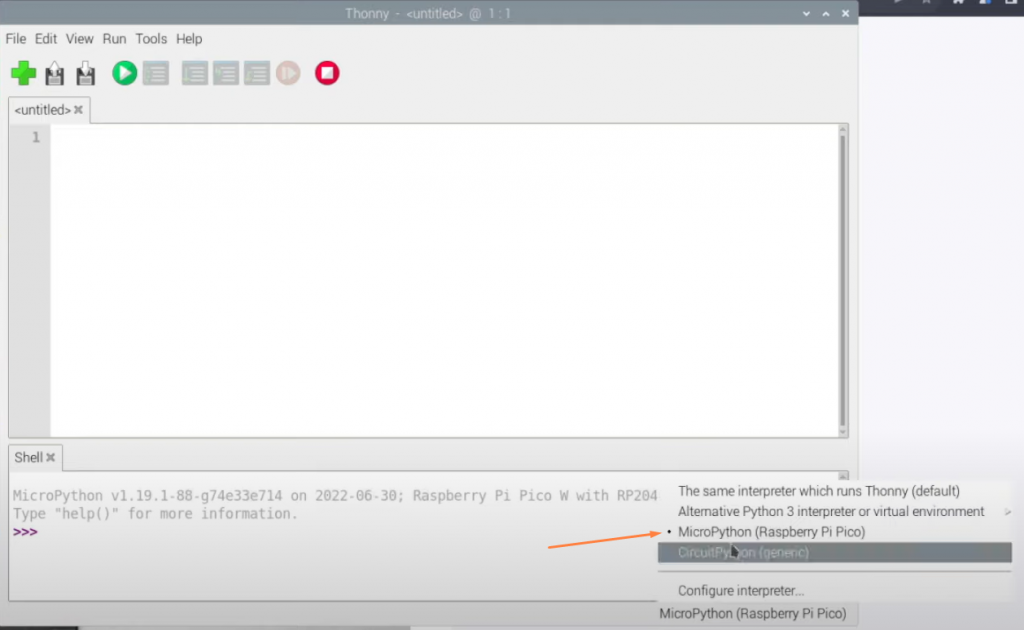
Убедитесь, что ваш интерпретатор установлен на MicroPython (Raspberry Pi Pico).

Thonny подключится к Raspberry Pi Pico W, и вы сможете выполнять команды в оболочке (нижний сегмент IDE Thonny).
Запустите сканирование сети, чтобы убедиться, что беспроводная сеть Pico W работает

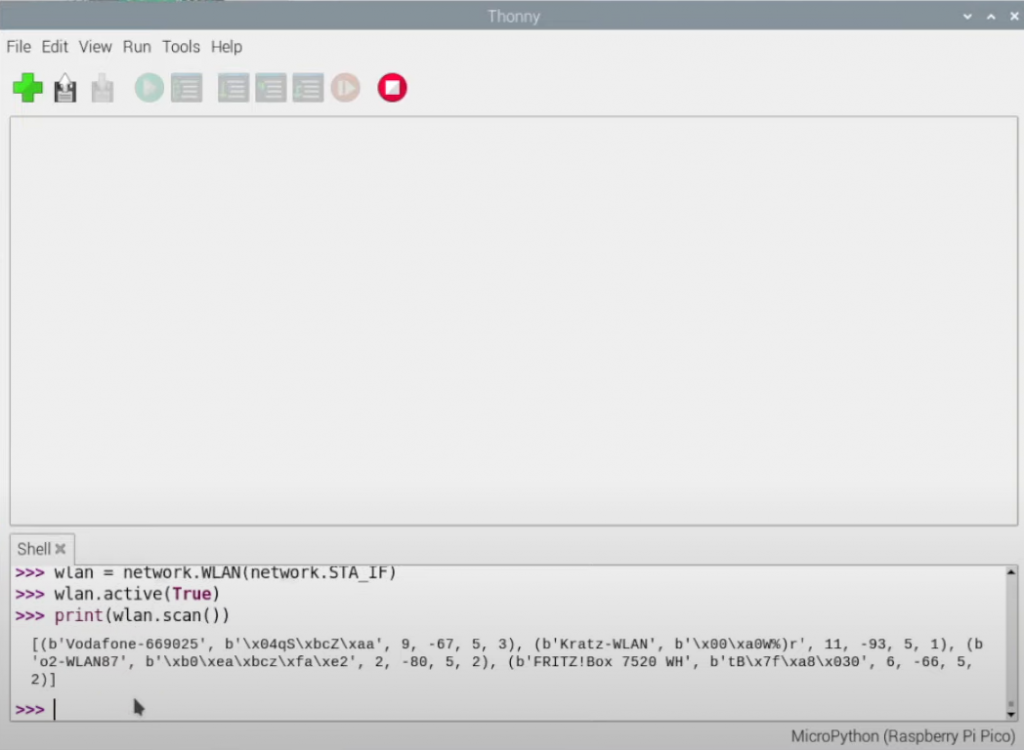
В Shell вы можете запустить этот код, чтобы проверить, работает ли ваш беспроводной чип.
Используйте этот код, чтобы распечатать все доступные беспроводные сети в вашем регионе.
import network
wlan = network.WLAN(network.STA_IF)
wlan.active(True)
print(wlan.scan())Программирование веб-сервера
Создайте словарь под названием secrets.py и используйте следующее содержимое, заменив значения ssid и pw значениями вашей сети.
secrets = {
'ssid': 'Replace-this-with-your-Wi-Fi-Name',
'pw': 'Replace-this-with-your-Wi-Fi-Password'
}Затем создайте main.py в котором будет размещен ваш основной код. Поскольку код состоит из многих строк, вы можете найти его здесь, на нашем Github.
Создайте HTML-страницу, которая будет обслуживаться

Следующий файл будет HTML-файлом, который будет обслуживаться при загрузке IP-адреса Pico W. Сохраните его как index.html
Это простая страница с двумя кнопками, которые позволяют включать и выключать светодиод Pico W.
<!DOCTYPE html>
<html>
<head>
<title>Pico W</title>
</head>
<body>
<h1>Pico W</h1>
<p>Control the onboard LED</p>
<a href=\"?led=on\"><button>ON</button></a>
<a href=\"?led=off\"><button>OFF</button></a>
</body>
</html>Время управлять всем этим

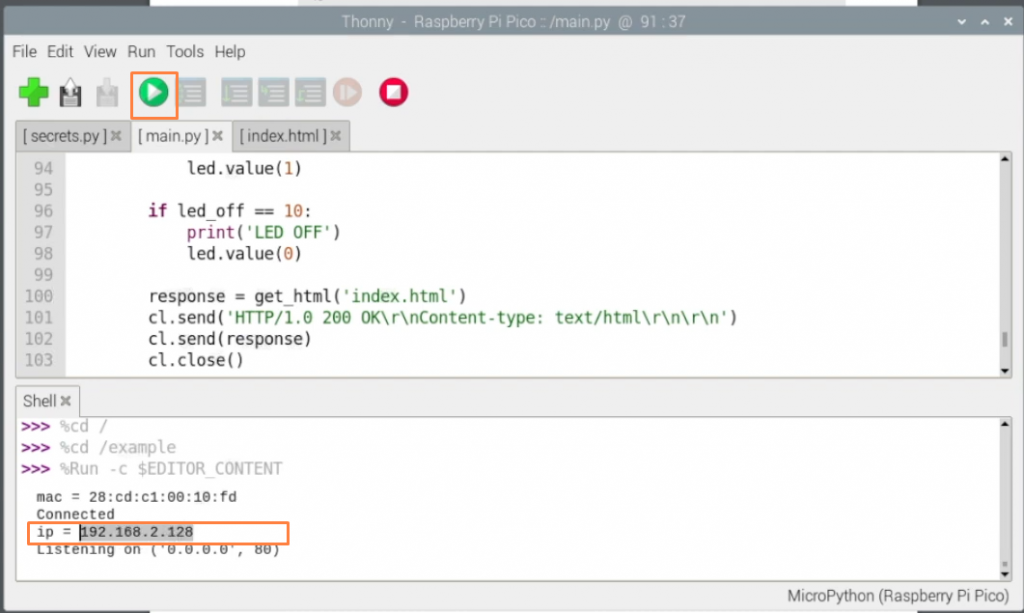
Нажмите на кнопку запуска в Thonny, которая представляет собой зеленую кнопку с символом игры.
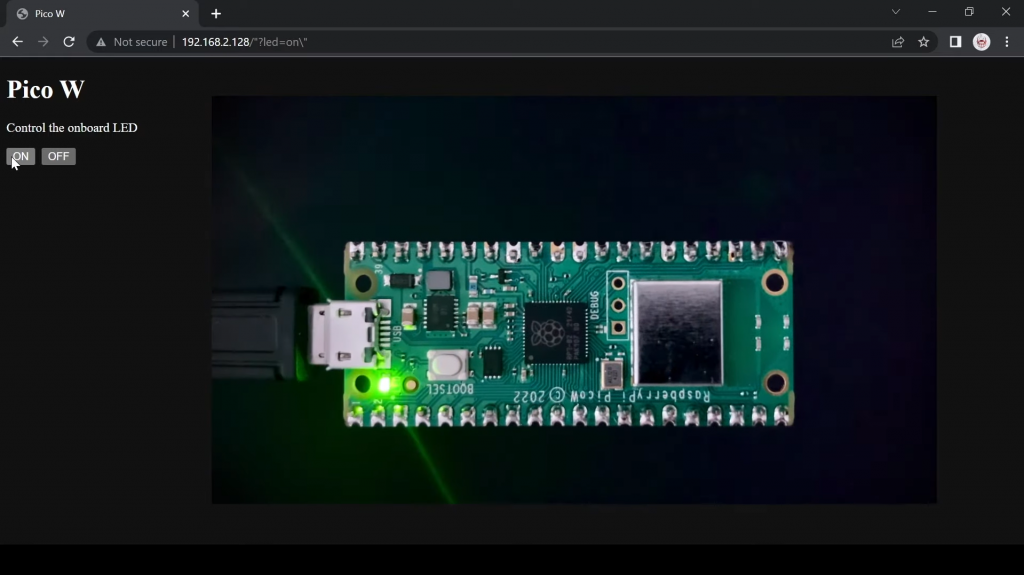
Вы увидите IP-адрес Pico W. Скопируйте его в веб-браузер, подключенный к той же беспроводной сети.
Нажмите на кнопки, и вы увидите изменения.
Вы можете найти Репозиторий Github здесь, в котором есть все файлы.
А если вы ищете другие проекты для вдохновения, то ознакомьтесь с серией проектов Paragon Projects здесь.
Ошибка обнаружена, когда я пытаюсь это сделать
%Run -c $EDITOR_CONTENT
Traceback (последний последний вызов):
Файл "", строка 1, в
ImportError: нет модуля с именем 'network'
Привет, Пабло - убедитесь, что вы используете последний файл UF2 для Pico W (не только для Pico), который можно найти здесь. https://www.raspberrypi.com/documentation/microcontrollers/micropython.html
Сетевой модуль входит в стандартную комплектацию!
В строке 100 вы используете функцию get_html(). Когда я запускаю ваш код, я получаю ошибку 'get_html' не определена.
Функция поиска по find также возвращает значение, если, например, реферер содержит строку 'led=xx'. Таким образом, и led_on, и led_off получают положительное значение одновременно, и светодиод снова выключается, когда он должен был включиться. Чтобы преодолеть это, оператор if должен быть расширен для проверки небольшого значения индекса (я использовал 20 только в качестве эмпирического правила):
если (led_on > -1 и led_on -1 и led_off < 20):
Теперь он работает так, как ожидалось.
Я решил проблему, добавив линк:
r = r[:50]
авангард
led_on = r.find('?led=on')
led_off = r.find('?led=off')
Cela retire les caractères superflus de la requête
Я пытался прокомментировать, но почему-то комментарий не выходит правильно...