Ejecute un servidor web en su Raspberry Pi Pico W
Este proyecto puede considerarse el "¡Hola mundo!" del Pico W. Demuestra cómo conectarse a Wi-Fi, cómo ejecutar un servidor web HTTP en el Pico W y cómo controlar los pines GPIO.
Si estás buscando un proyecto rápido y fácil para empezar con tu Pico, ¡esto es para ti!
Pasos para hacer parpadear el LED vía WiFi en el Pico W
Hay tres temas generales para conseguirlo.
Configurar MicroPython
En primer lugar, hay que configurar MicroPython. Descargue el archivo UF2 aquí que está pensado específicamente para el Pico W.

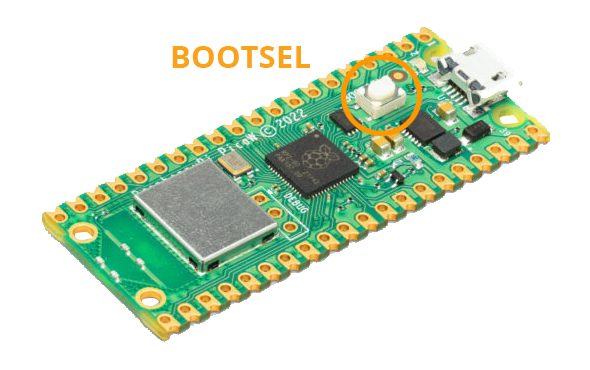
Mantén pulsado el botón BOOTSEL y conecta tu Pico W por USB.
Una vez montado, copie el archivo UF2 que acaba de descargar en el Pico.
Utilice Thonny para programar Pico W
Thonny facilita la programación del Pico W y viene preinstalado en el sistema operativo Raspberry Pi. También puede descárguelo para Windows, Mac y Linux aquí.
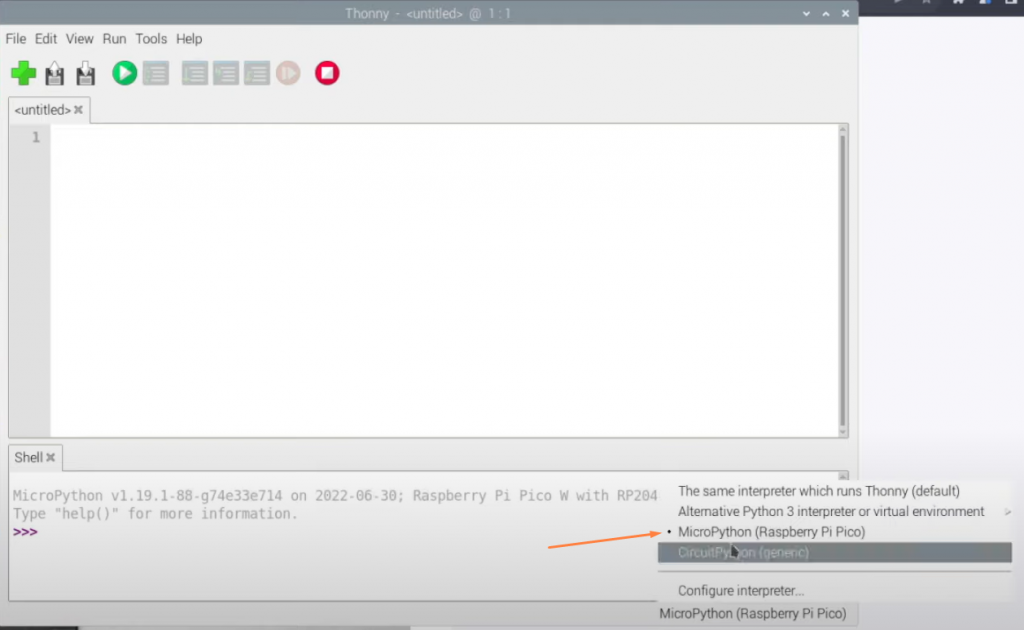
Asegúrate de que tu intérprete está configurado como MicroPython (Raspberry Pi Pico).

Thonny se conectará a la Raspberry Pi Pico W y podrá ejecutar comandos en el shell (el segmento inferior del IDE de Thonny).
Ejecute un escaneo de la red para confirmar que la conexión inalámbrica de Pico W está funcionando

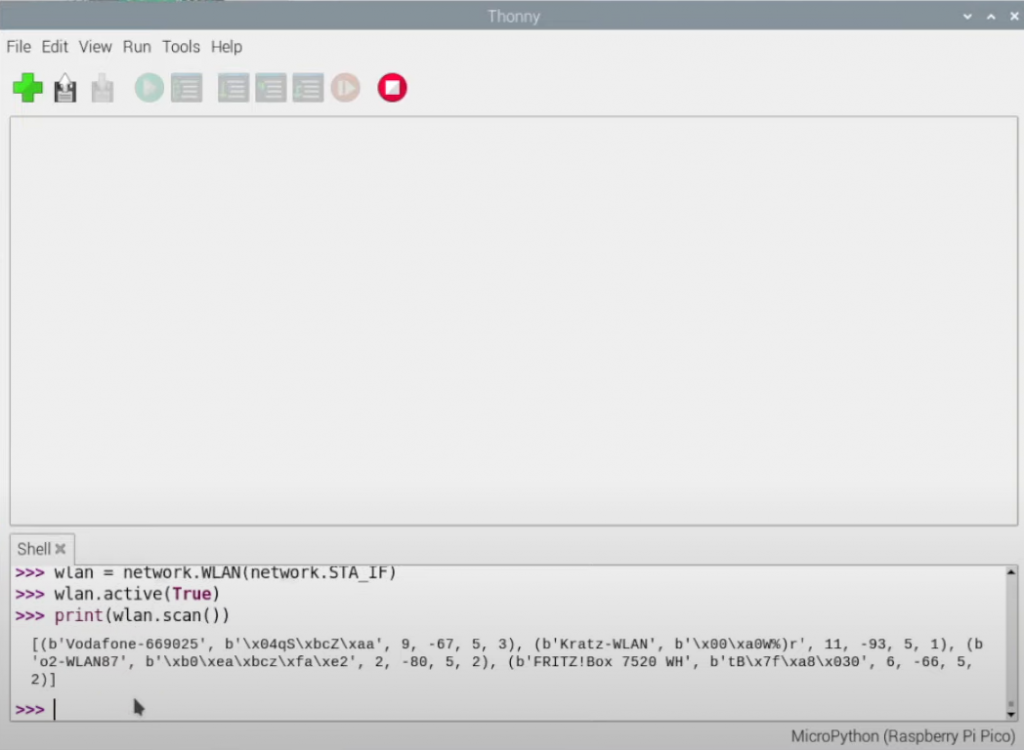
En el Shell, puedes ejecutar este código para probar si tu chip inalámbrico está funcionando.
Utiliza este código para imprimir todas las redes inalámbricas disponibles en tu zona.
import network
wlan = network.WLAN(network.STA_IF)
wlan.active(True)
print(wlan.scan())Programar el servidor web
Crear un diccionario llamado secretos.py y utilice el siguiente contenido, sustituyendo el valor de ssid y pw por su red.
secrets = {
'ssid': 'Replace-this-with-your-Wi-Fi-Name',
'pw': 'Replace-this-with-your-Wi-Fi-Password'
}A continuación, cree main.py que albergará su código principal. Como el código es de muchas líneas, puede encontrarlo aquí en nuestro Github.
Crear la página HTML que se servirá

El siguiente archivo será el archivo HTML que se sirve cuando se carga la dirección IP del Pico W. Guárdelo como index.html
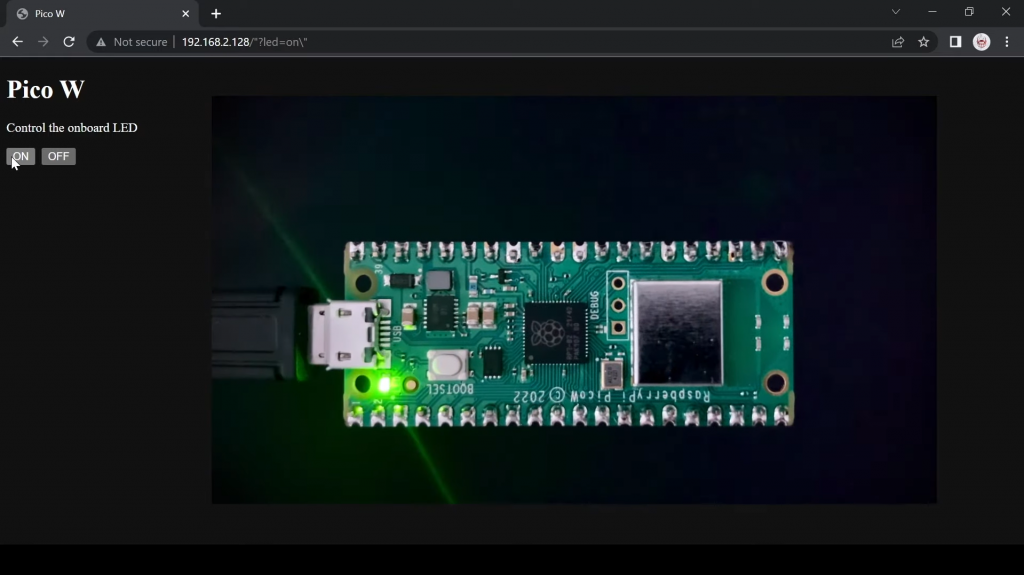
Es una página sencilla con dos botones que permiten encender y apagar el LED del Pico W.
<!DOCTYPE html>
<html>
<head>
<title>Pico W</title>
</head>
<body>
<h1>Pico W</h1>
<p>Control the onboard LED</p>
<a href=\"?led=on\"><button>ON</button></a>
<a href=\"?led=off\"><button>OFF</button></a>
</body>
</html>Es hora de correrlo todo

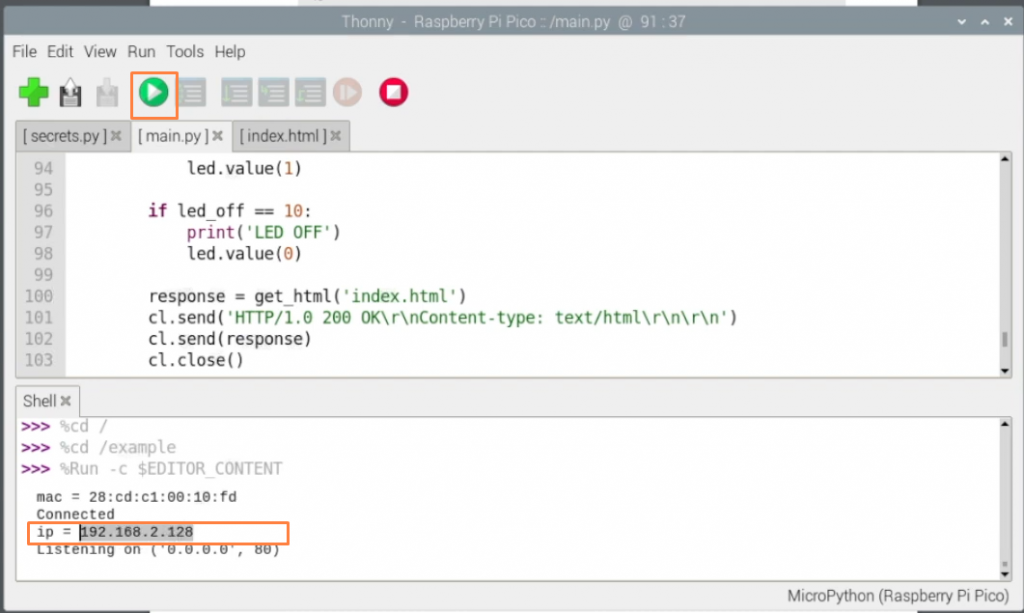
Haga clic en el botón de ejecución en Thonny, que es un botón verde con un símbolo de juego.
Verás la dirección IP del Pico W. Cópiala en tu navegador web conectado a la misma red inalámbrica.
Haga clic en los botones y debería ver el cambio.
Puede encontrar el Repo de Github aquí que tiene todos los archivos.
Nuestro El vídeo de YouTube de este proyecto también profundiza en detalles como la explicación del código.
Y si buscas más proyectos en los que inspirarte, echa un vistazo a nuestra serie Paragon Projects aquí.
Error encontrado cuando lo pruebo
%Run -c $EDITOR_CONTENT
Traceback (última llamada más reciente):
Archivo "", línea 1, en
ImportError: no hay módulo llamado 'network'
Hola Pablo - asegúrate de que estás usando el último archivo UF2 para el Pico W (no sólo el Pico) - que se encuentra aquí. https://www.raspberrypi.com/documentation/microcontrollers/micropython.html
El módulo de red viene de serie.
En la línea 100 utilizas la función get_html(). Cuando ejecuto tu código obtengo un error 'get_html' isn't defined.
La función de búsqueda por find también devuelve un valor si, por ejemplo, el referrer contiene la cadena 'led=xx'. Así que tanto led_on como led_off obtienen un valor positivo al mismo tiempo y el LED se apaga de nuevo, cuando se deseaba que se encendiera. Para superar esto, la sentencia if tiene que ser ampliada para comprobar un valor de índice pequeño (he utilizado 20 sólo como regla general):
si (led_on > -1 y led_on -1 y led_off < 20):
Ahora funciona como se esperaba.
J'ai résolu le problème en ajoutant la ligne :
r = r[:50]
vanguardia
led_on = r.find('?led=on')
led_off = r.find('?led=off')
Se retiran los caracteres superfluos de la solicitud
He intentado comentar, pero por alguna razón el comentario no sale correctamente...