Execute um servidor Web no seu Raspberry Pi Pico W
Este projeto pode ser considerado como o "Hello World!" do Pico W. Demonstra como se ligar ao Wi-Fi, como executar um servidor Web HTTP no Pico W e como controlar os pinos GPIO.
Se está à procura de um projeto rápido e fácil para começar a utilizar o seu Pico, isto é para si!
Passos para piscar o LED via WiFi no Pico W
Há três temas abrangentes a fim de se conseguir fazer isto.
Criar o MicroPython
Em primeiro lugar, é necessário criar o MicroPython. Descarregue o ficheiro UF2 aqui que se destina especificamente para o Pico W.

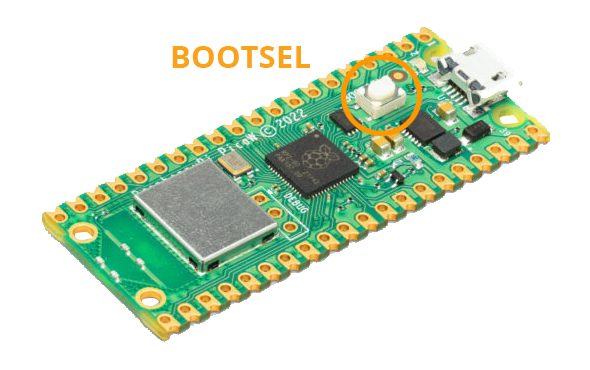
Mantenha premido o botão BOOTSEL e ligue o seu Pico W via USB.
Uma vez montado, copie o ficheiro UF2 que acabou de descarregar para o Pico.
Use Thonny para programar o Pico W
Thonny facilita a programação do Pico W e vem pré-instalado no SO Raspberry Pi. Também se pode descarregue-a para Windows, Mac e Linux aqui.
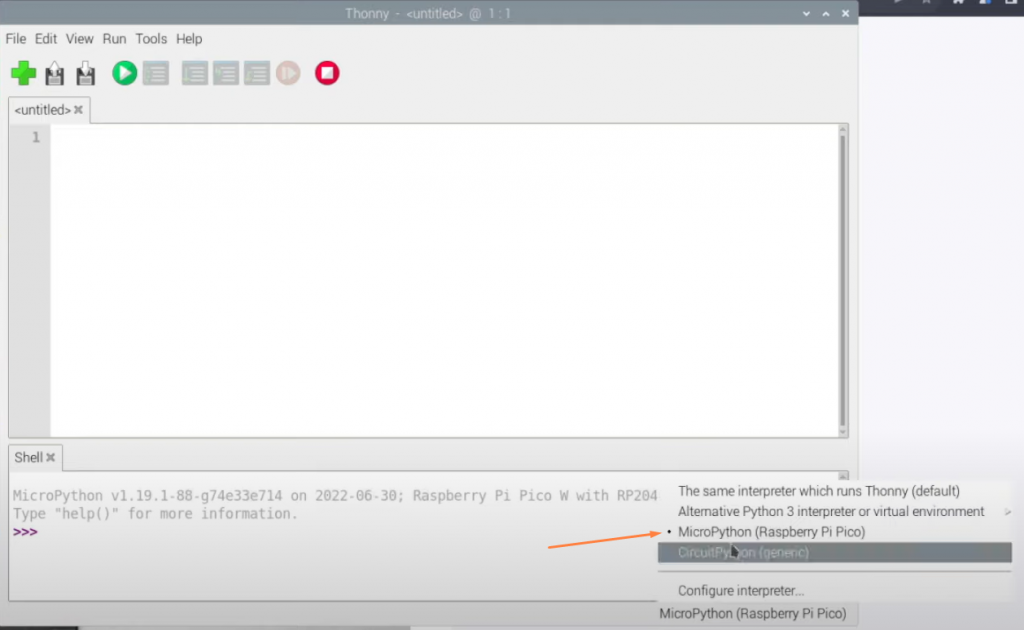
Certifique-se de que o seu intérprete está configurado para MicroPython (Raspberry Pi Pico).

Thonny ligar-se-á ao Raspberry Pi Pico W e poderá executar comandos na concha (o segmento inferior da IDE Thonny).
Executar um scan de rede para confirmar que o Pico W sem fios está a funcionar

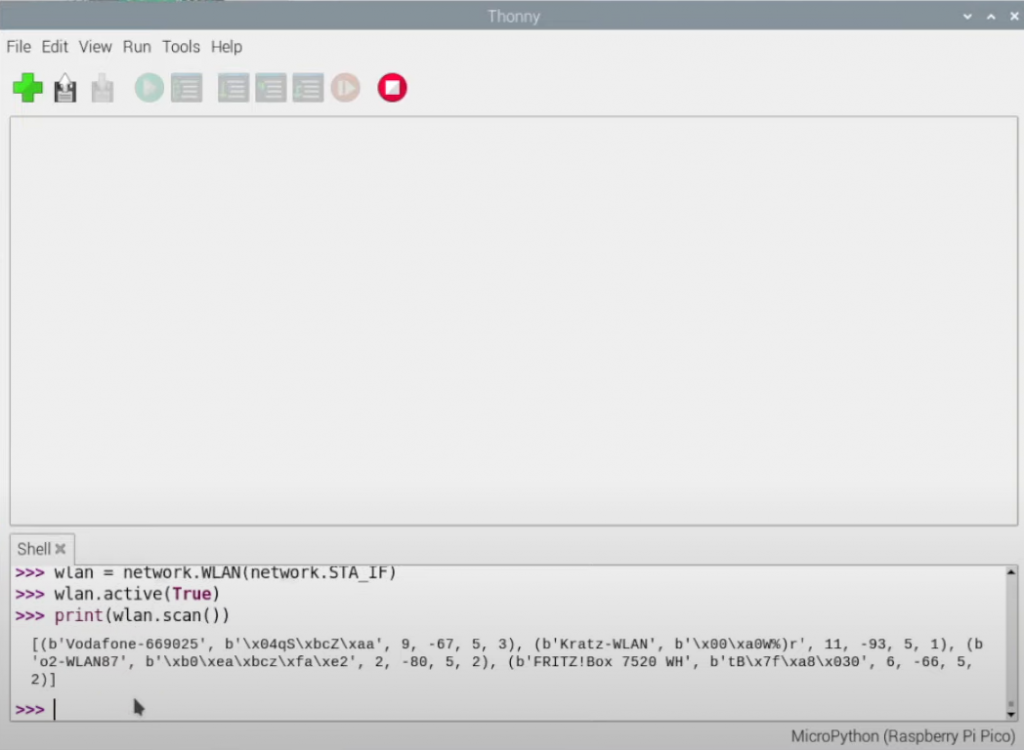
Na Shell, pode executar este código para testar se o seu chip sem fios está a funcionar.
Utilize este código para imprimir todas as redes sem fios disponíveis na sua área.
import network
wlan = network.WLAN(network.STA_IF)
wlan.active(True)
print(wlan.scan())Programar o servidor web
Criar um dicionário chamado secrets.py e utilizar o seguinte conteúdo, substituindo o valor para ssid e pw pela sua rede.
secrets = {
'ssid': 'Replace-this-with-your-Wi-Fi-Name',
'pw': 'Replace-this-with-your-Wi-Fi-Password'
}Depois, crie main.py que irá alojar o seu código principal. Como o código tem muitas linhas, pode encontrá-lo aqui no nosso Github.
Criar a página HTML que será servida

O ficheiro seguinte será o ficheiro HTML que é servido quando se carrega o endereço IP do Pico W. Guarde-o como index.html
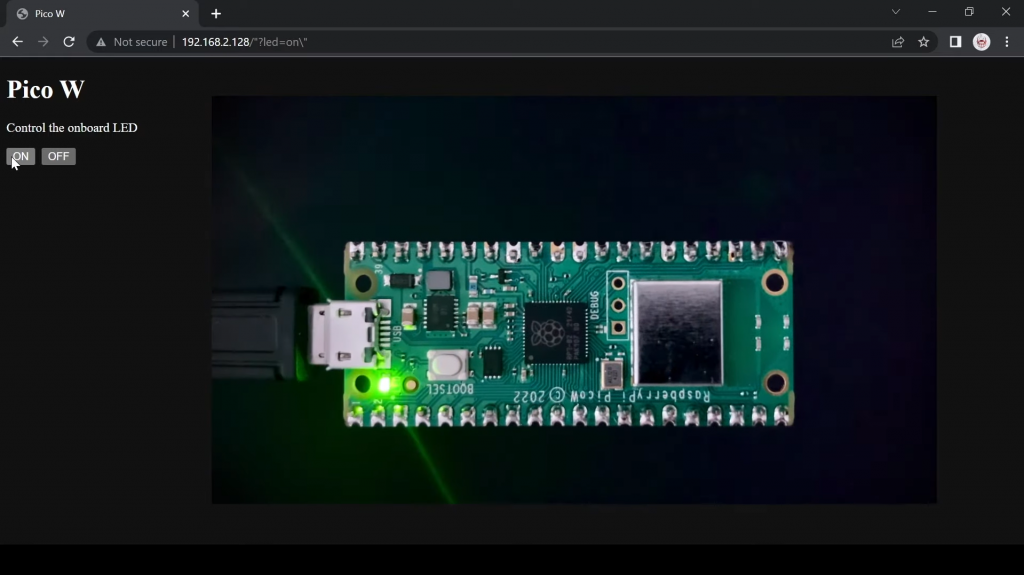
É uma página simples com dois botões que lhe permitem ligar e desligar o LED do Pico W.
<!DOCTYPE html>
<html>
<head>
<title>Pico W</title>
</head>
<body>
<h1>Pico W</h1>
<p>Control the onboard LED</p>
<a href=\"?led=on\"><button>ON</button></a>
<a href=\"?led=off\"><button>OFF</button></a>
</body>
</html>Tempo para gerir tudo

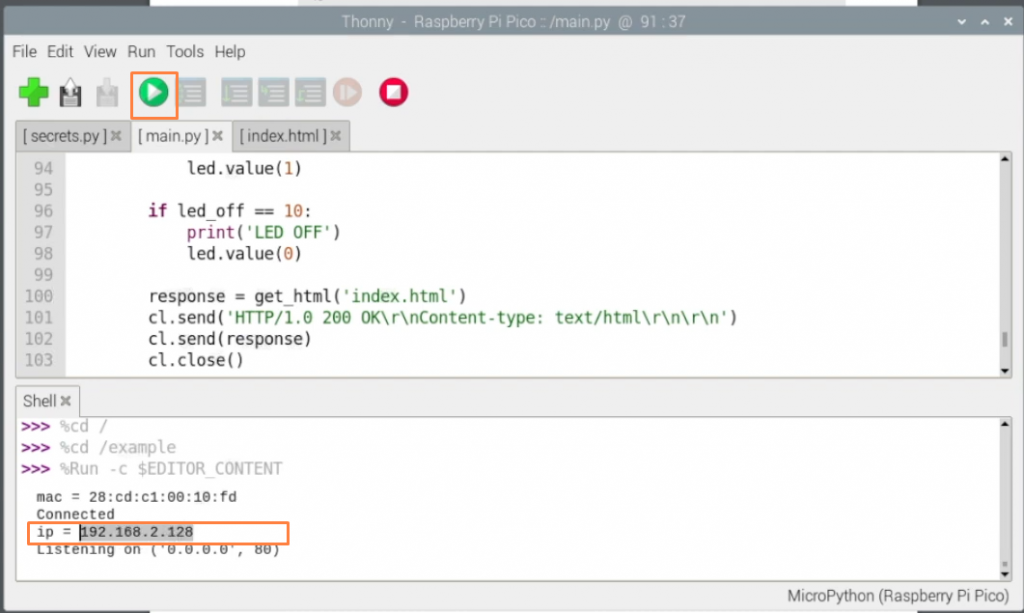
Clique no botão correr em Thonny que é um botão verde com um símbolo de jogo.
Verá o endereço IP do Pico W. Copie-o para o seu web browser que está ligado à mesma rede sem fios.
Clique nos botões e deverá ver a alteração.
Pode encontrar o Github repo aqui que tem todos os ficheiros.
O nosso O vídeo do YouTube para este projeto também apresenta mais pormenores, como a explicação do código.
E se está à procura de mais projectos para o inspirar, então veja a nossa série Paragon Projects aqui.
Erro encontrado quando eu o trie
%Run -c $EDITOR_CONTENTE
Traceback (última chamada):
Ficheiro "", linha 1, em
ImportError: nenhum módulo chamado 'rede'.
Olá Pablo - certifique-se de que está a utilizar o último ficheiro UF2 para o Pico W (não apenas o Pico) - encontrado aqui. https://www.raspberrypi.com/documentation/microcontrollers/micropython.html
O módulo de rede está lá como padrão!
Na linha 100 utiliza a função get_html(). Quando corro o seu código recebo um 'get_html' não é um erro definido.
A função de busca por procura também retorna um valor se, por exemplo, o referenciador contiver a string 'led=xx'. Assim, tanto o led_on como o led_off obtêm um valor positivo ao mesmo tempo e o LED é desligado novamente, quando se desejava ligar. Para ultrapassar isto, a instrução if tem de ser alargada para verificar um pequeno valor de índice (usei 20 apenas como regra geral):
se (led_on > -1 e led_on -1 e led_off < 20):
Agora funciona como se esperava.
Resolvi o problema adicionando a linha :
r = r[:50]
avante
led_on = r.find('?led=on')
led_off = r.find('?led=off')
Retira os caractéres superflus do pedido
Tentei comentar, mas de alguma forma o comentário não saiu correctamente.