Uruchom serwer WWW na swoim Raspberry Pi Pico W
Ten projekt można uznać za "Hello World!" Pico W. Pokazuje, jak połączyć się z Wi-Fi, jak uruchomić serwer WWW HTTP na Pico W i jak kontrolować piny GPIO.
Jeśli szukasz szybkiego i łatwego projektu, aby rozpocząć pracę z Pico, ten jest dla Ciebie!
Kroki do migania LED przez WiFi na Pico W
Są trzy nadrzędne tematy, aby to osiągnąć.
Skonfiguruj MicroPython
Najpierw należy skonfigurować MicroPython. Pobierz plik UF2 tutaj który jest przeznaczony specjalnie dla Pico W.

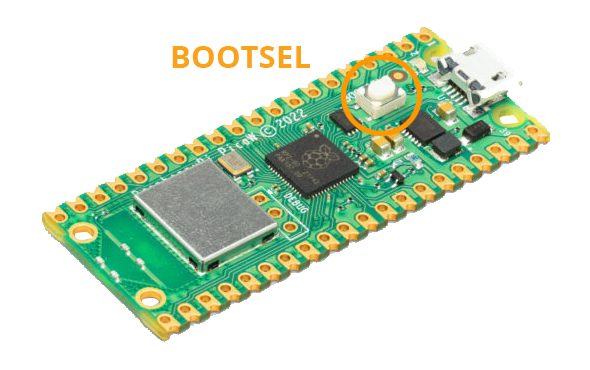
Przytrzymaj przycisk BOOTSEL i podłącz swój Pico W przez USB.
Po zamontowaniu, skopiuj plik UF2, który właśnie pobrałeś na Pico.
Użyj Thonny do zaprogramowania Pico W
Thonny ułatwia programowanie Pico W i jest preinstalowany na Raspberry Pi OS. Można również Pobierz go dla Windows, Mac i Linux tutaj.
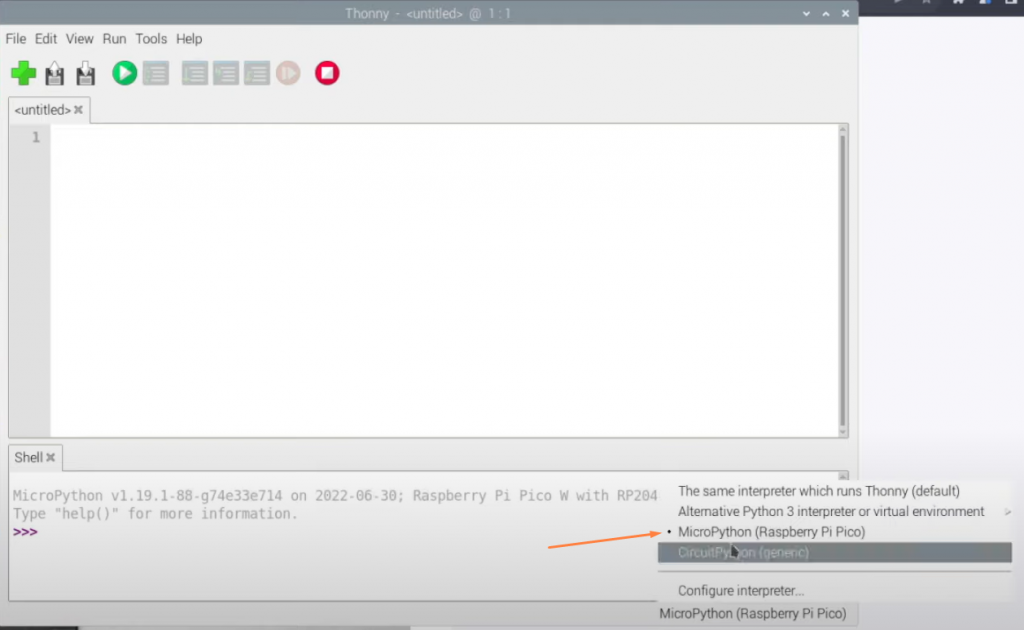
Upewnij się, że twój interpreter jest ustawiony na MicroPython (Raspberry Pi Pico).

Thonny połączy się z Raspberry Pi Pico W i będziesz mógł uruchamiać polecenia w powłoce (dolny segment Thonny IDE).
Uruchom skanowanie sieci, aby potwierdzić działanie sieci bezprzewodowej Pico W

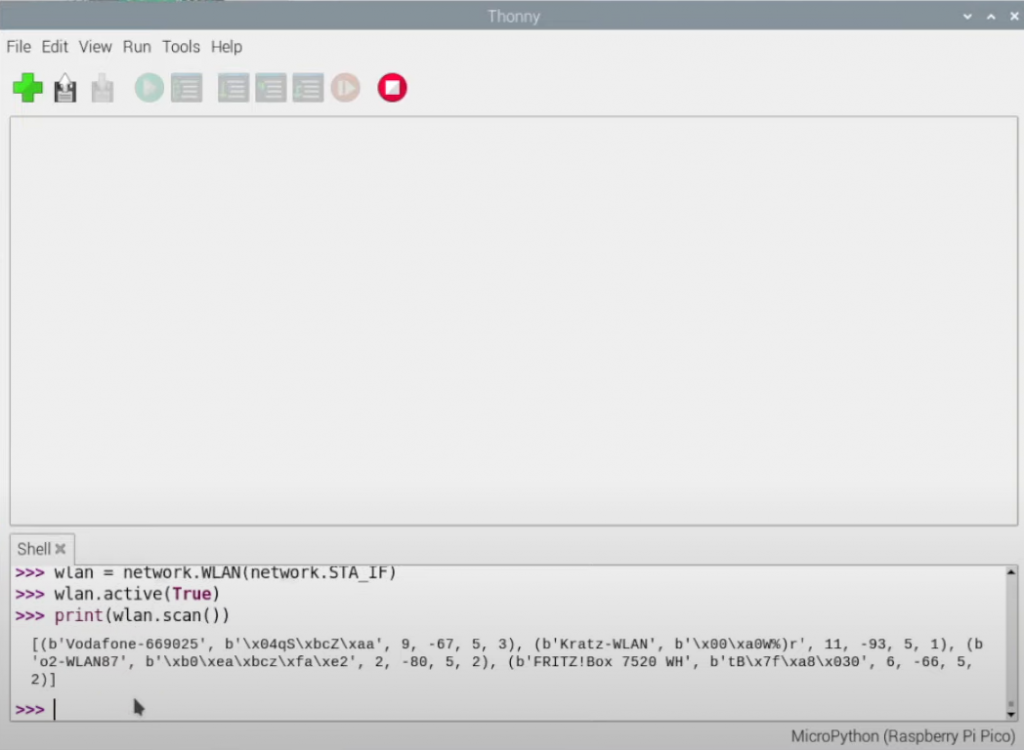
W Shell możesz uruchomić ten kod, aby przetestować, czy twój chip bezprzewodowy działa.
Użyj tego kodu, aby wydrukować wszystkie dostępne sieci bezprzewodowe w Twojej okolicy.
import network
wlan = network.WLAN(network.STA_IF)
wlan.active(True)
print(wlan.scan())Zaprogramuj serwer internetowy
Utwórz słownik o nazwie sekrety.py i użyj następującej treści, zastępując wartość dla ssid i pw swoją siecią.
secrets = {
'ssid': 'Replace-this-with-your-Wi-Fi-Name',
'pw': 'Replace-this-with-your-Wi-Fi-Password'
}Następnie utwórz main.py który będzie zawierał twój główny kod. Ponieważ kod ma wiele linii, możesz znaleźć go tutaj w naszym Githubie.
Utwórz stronę HTML, która zostanie wyświetlona

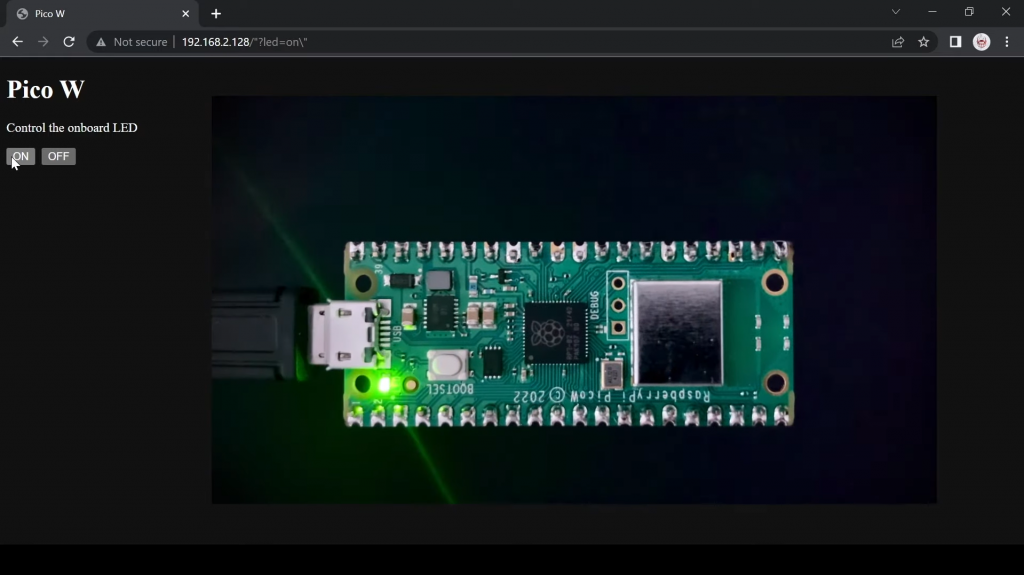
Poniższy plik będzie plikiem HTML, który jest serwowany po załadowaniu adresu IP Pico W. Zapisz go jako index.html
Jest to prosta strona z dwoma przyciskami, które pozwalają włączyć i wyłączyć diodę LED Pico W.
<!DOCTYPE html>
<html>
<head>
<title>Pico W</title>
</head>
<body>
<h1>Pico W</h1>
<p>Control the onboard LED</p>
<a href=\"?led=on\"><button>ON</button></a>
<a href=\"?led=off\"><button>OFF</button></a>
</body>
</html>Czas uruchomić to wszystko

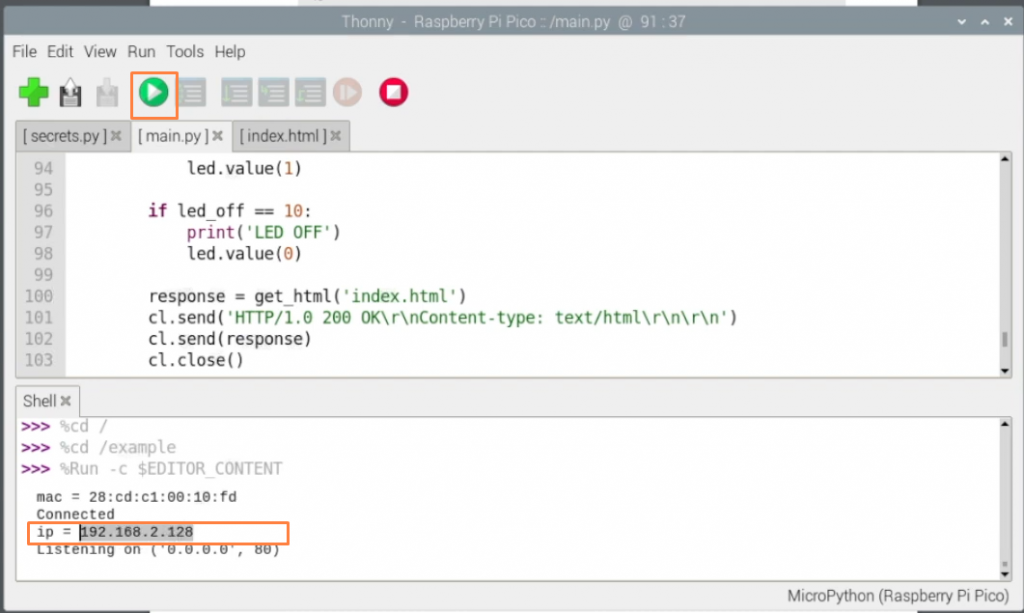
Kliknij na przycisk run w Thonny, który jest zielonym przyciskiem z symbolem gry.
Zobaczysz adres IP Pico W. Skopiuj go do przeglądarki internetowej, która jest podłączona do tej samej sieci bezprzewodowej.
Kliknij na przyciski i powinieneś zobaczyć zmianę.
Można znaleźć Github repo tutaj, który ma wszystkie pliki.
Nasza strona Wideo na YouTube dla tego projektu zawiera również bardziej szczegółowe informacje, takie jak wyjaśnienie kodu.
A jeśli szukasz więcej projektów, które mogą Cię zainspirować, sprawdź naszą serię Paragon Projects tutaj.
Błąd znaleziony podczas próby
%Run -c $EDITOR_CONTENT
Traceback (ostatnie ostatnie wywołanie):
Plik "", linia 1, w
ImportError: brak modułu o nazwie 'network'
Cześć Pablo - upewnij się, że używasz najnowszego pliku UF2 dla Pico W (nie tylko Pico) - można go znaleźć tutaj. https://www.raspberrypi.com/documentation/microcontrollers/micropython.html
Moduł sieciowy jest tam w standardzie!
W linii 100 używasz funkcji get_html(). Kiedy uruchamiam twój kod dostaję błąd 'get_html' isn't defined.
Funkcja search by find zwraca również wartość, jeżeli np. referrer zawiera ciąg 'led=xx'. Tak więc zarówno led_on jak i led_off otrzymują jednocześnie wartość dodatnią i dioda LED jest wyłączona, podczas gdy miała się włączyć. Aby temu zaradzić, należy rozszerzyć instrukcję if, aby sprawdzić małą wartość indeksu (użyłem 20 tylko jako zasady):
jeśli (led_on > -1 i led_off < 20):
Teraz działa zgodnie z oczekiwaniami.
Rozwiązałem ten problem, dodając łącze:
r = r[:50]
avant
led_on = r.find('?led=on')
led_off = r.find('?led=off')
Powoduje to usunięcie nadmiarowych atrybutów żądania
Próbowałem skomentować, ale jakoś komentarz nie wychodzi poprawnie...