Kör en webbserver på din Raspberry Pi Pico W
Det här projektet kan ses som "Hello World!" för Pico W. Det visar hur man ansluter till Wi-Fi, hur man kör en HTTP-webbserver på Pico W och hur man styr GPIO-pinnarna.
Om du letar efter ett snabbt och enkelt projekt för att komma igång med din Pico är det här något för dig!
Steg för att blinka LED via WiFi på Pico W
Det finns tre övergripande teman för att få detta gjort.
Konfigurera MicroPython
Först måste du konfigurera MicroPython. Ladda ner UF2-filen här som är särskilt avsedd för Pico W.

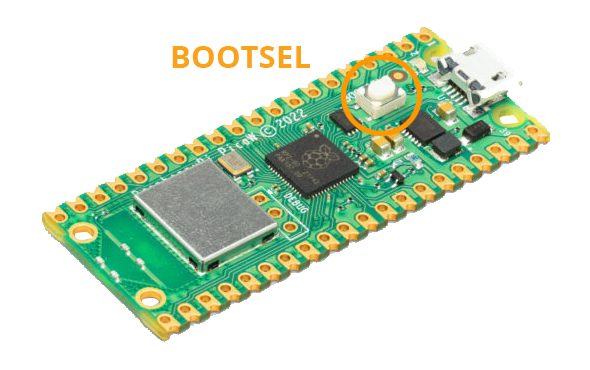
Håll ner BOOTSEL-knappen och anslut Pico W via USB.
När den är monterad kopierar du UF2-filen som du just laddat ner till Pico.
Använd Thonny för att programmera Pico W
Thonny gör det enkelt att programmera Pico W och den är förinstallerad på operativsystemet Raspberry Pi. Du kan också Du kan ladda ner det för Windows, Mac och Linux här.
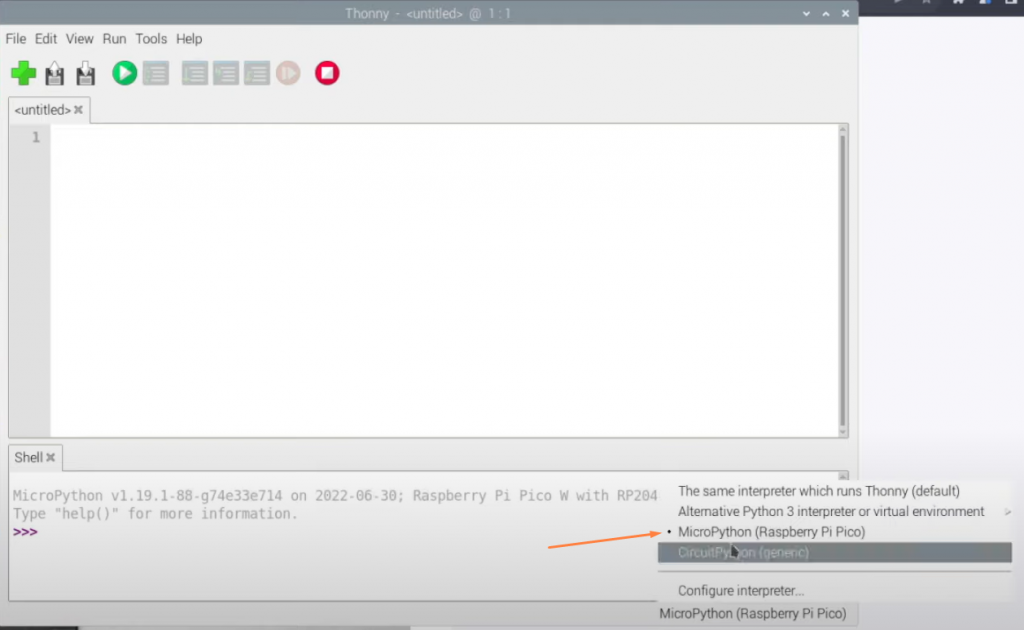
Kontrollera att tolken är inställd på MicroPython (Raspberry Pi Pico).

Thonny ansluter till Raspberry Pi Pico W och du kan köra kommandon i skalet (det nedre segmentet i Thonnys IDE).
Kör en nätverkssökning för att bekräfta att Pico W trådlöst fungerar

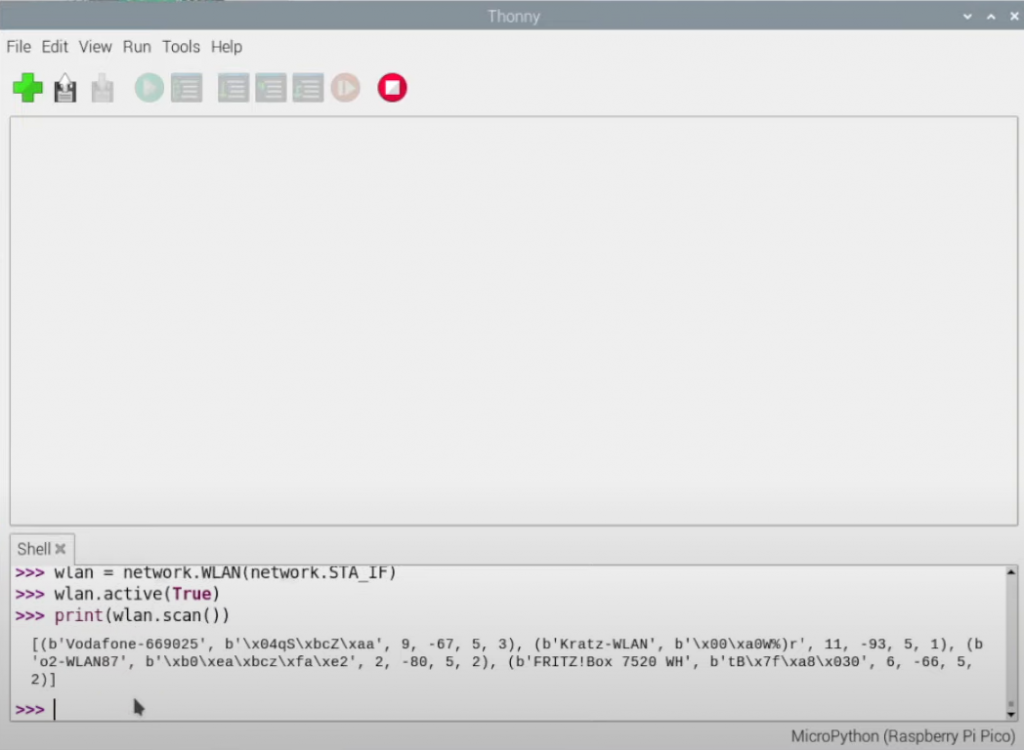
I Shell kan du köra den här koden för att testa om ditt trådlösa chip fungerar.
Använd den här koden för att skriva ut alla tillgängliga trådlösa nätverk i ditt område.
import network
wlan = network.WLAN(network.STA_IF)
wlan.active(True)
print(wlan.scan())Programmera webbservern
Skapa ett lexikon som heter secrets.py och använder följande innehåll, och ersätter värdet för ssid och pw med ditt nätverk.
secrets = {
'ssid': 'Replace-this-with-your-Wi-Fi-Name',
'pw': 'Replace-this-with-your-Wi-Fi-Password'
}Skapa sedan main.py som kommer att vara värd för din huvudkod. Eftersom koden är många rader lång, du kan hitta den här i vår Github.
Skapa den HTML-sida som kommer att visas

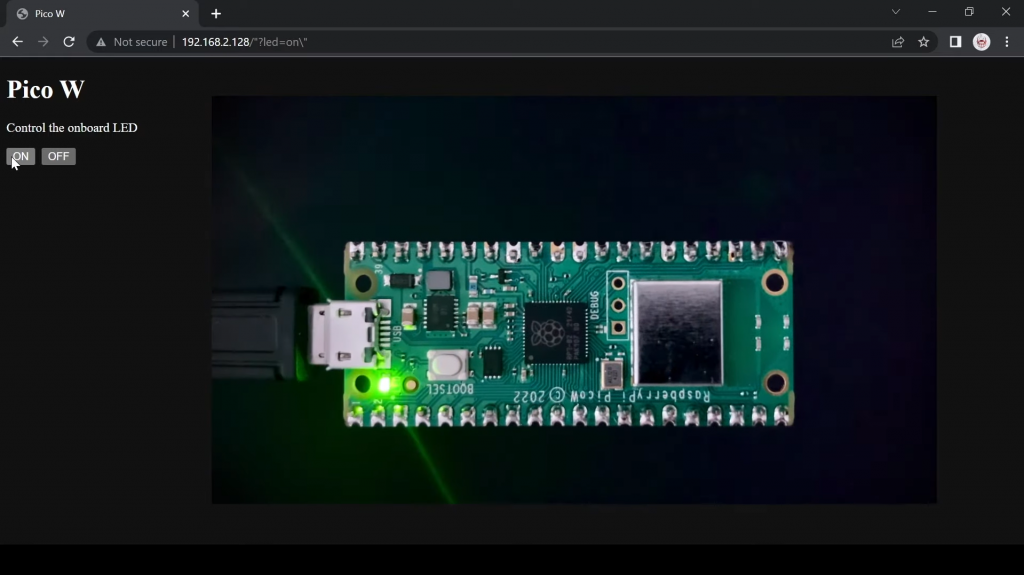
Följande fil kommer att vara den HTML-fil som visas när du laddar Pico W:s IP-adress. Spara den som index.html
Det är en enkel sida med två knappar som låter dig slå på och av Pico W:s lysdiod.
<!DOCTYPE html>
<html>
<head>
<title>Pico W</title>
</head>
<body>
<h1>Pico W</h1>
<p>Control the onboard LED</p>
<a href=\"?led=on\"><button>ON</button></a>
<a href=\"?led=off\"><button>OFF</button></a>
</body>
</html>Dags att köra allt

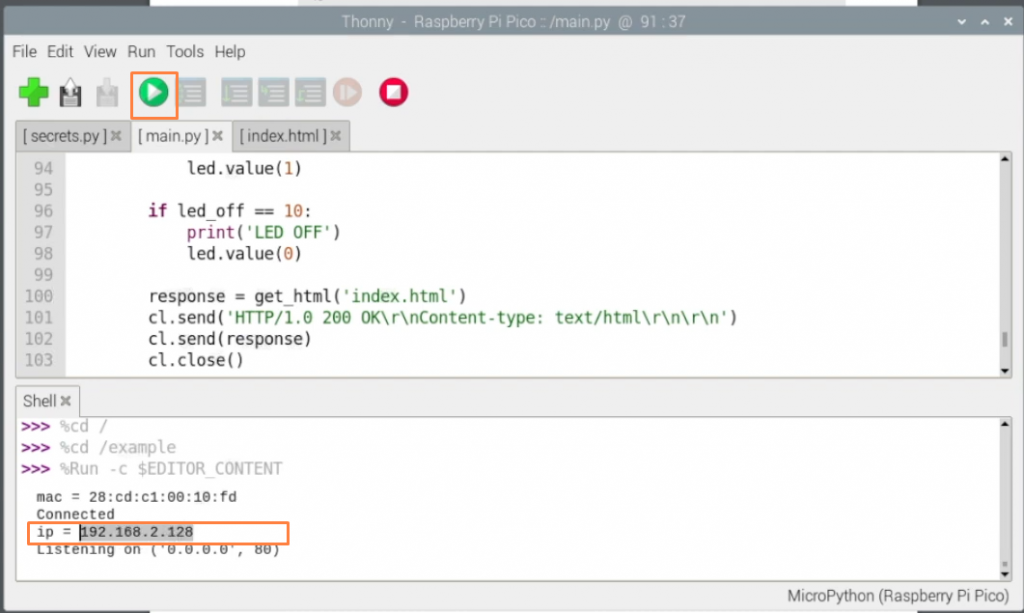
Klicka på knappen run (kör) i Thonny, som är en grön knapp med en spelsymbol.
Du ser Pico W:s IP-adress. Kopiera den till din webbläsare som är ansluten till samma trådlösa nätverk.
Klicka på knapparna och du bör se förändringen.
Du kan hitta Github-repo här som innehåller alla filer.
Vår YouTube-videon för detta projekt går också in på djupare detaljer som kodförklaring.
Och om du letar efter fler projekt som kan inspirera dig kan du kolla in vår serie Paragon Projects här.
Fel hittades när jag försökte
%Run -c $EDITOR_CONTENT
Spårning (senaste anropet senast):
Fil "", rad 1, i
ImportError: ingen modul som heter "network".
Hej Pablo - se till att du använder den senaste UF2-filen för Pico W (inte bara Pico) - du hittar den här. https://www.raspberrypi.com/documentation/microcontrollers/micropython.html
Nätverksmodulen finns med som standard!
På rad 100 använder du funktionen get_html(). När jag kör din kod får jag felet "get_html" är inte definierat.
Funktionen search by find returnerar också ett värde om t.ex. referrer innehåller strängen "led=xx". Så både led_on och led_off får ett positivt värde samtidigt och lysdioden släcks igen när den skulle ha varit påslagen. För att komma till rätta med detta måste if-anvisningen utökas så att den kontrollerar ett litet indexvärde (jag använde 20 endast som en tumregel):
om (led_on > -1 och led_on -1 och led_off < 20):
Nu fungerar det som förväntat.
Jag har löst problemet genom att lägga till linjen:
r = r[:50]
avant
led_on = r.find('?led=on')
led_off = r.find('?led=off')
Därmed försvinner de överflödiga egenskaperna i begäran
Jag försökte kommentera, men på något sätt kommer kommentaren inte ut på rätt sätt...